👋 Goodbye Wordpress 👋 Hello Gatsby
January 26, 2020
I’ve been meaning to do something to this blog for ages, I often say to myself, “I should really write a blog post for this”, but I end up getting annoyed with the Wordpress editor. This blog was originally created using Wordpress on one of those old ‘shared web hosts’, but was moved over to Google’s App Engine when I went ‘full cloud’ a few years ago. I’ve never really been a fan of Wordpress, but I could conveniently set it up and forget about it.
Back in 2016 I started looking into setting up a static site, but this project ended up in my graveyard of unfinished projects, it was entirely made using Polymer but didn’t get very far. What I really needed was something that could generate pages based on Markdown. Initially I looked into Jekyll, but wasn’t a fan. I’ve ended up working with React a bit at work recently, and was surprised at how modern it was, which lead me to Gatsby.
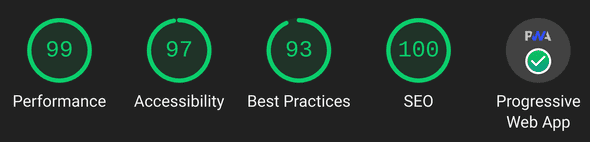
Gatsby is great. The documentation is thorough and well paced, there’s a rich plugin library, it uses React + GraphQL which make web development way less painful, and it’s super easy to get a fast, compliant and accessible friendly site up and running in no time at all! Just look at this site’s Lighthouse results:
This blog is heavily based on the Gatsby Starter Blog, which is a great place to start off with and I plan to continue developing it over the next few months. I’ll also planning to finally get around to building a “Meet Tom” page (at tom-hanson.com) which I’ll also do with Gatsby.
The only con I’ve noticed so far is that I’ve had to clear Gatsby’s cache a few times as random thing just stop working (including missing static images and Markdown processing failing), however this is pretty quick to fix (quick run of gatsby clean).